mac 上如何搭建个人博客
最初对个人博客有印象,就是阮一峰的个人博客。当时是在搜索 互联网协议入门 这篇文章的时候,发现原来还可以这么玩。随后在和黑牛的一次谈话中,他问我:2017 年就快要过去了,今年的总结写了吗?这才反应过来,2017 年已经到末尾了。于是就有了想写点东西,留作以后回忆的索引,搭建个人博客也就顺理成章了。
概要
一种方式是通过 Hexo + Github Pages 来搭建个人博客
或

Hexo
什么是 Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装 Hexo
Hexo的安装在其 官方文档 中有很详细的说明。

校验
cd <hexo 的安装目录>hexo ghexo s
现在我们打开 http://localhost:4000/ 已经可以看到一篇内置的blog了。
进阶
自己切换 hexo 主题,本人使用的是 Next 主题。
Github Pages
注册 Github 账号
进入 Github 网站,按照提示进行注册并登陆。

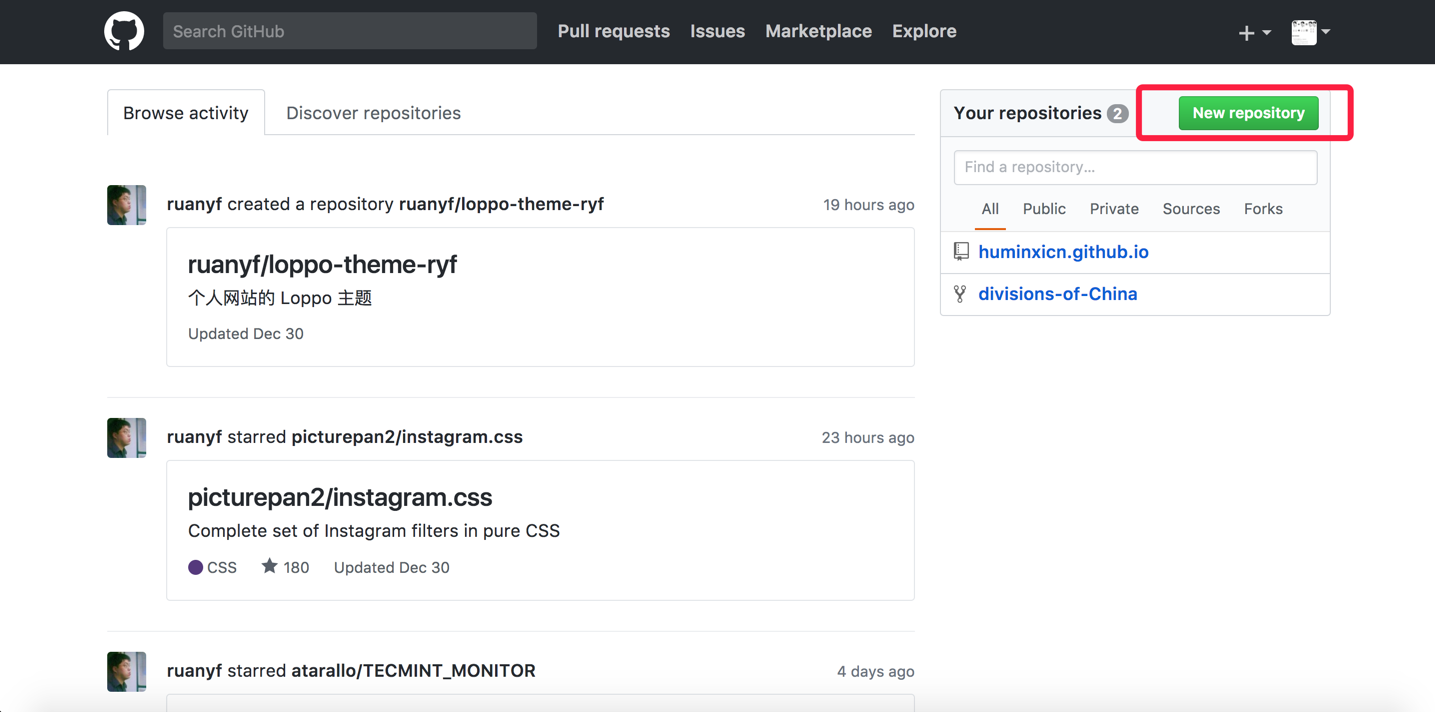
创建 Github Pages 仓库
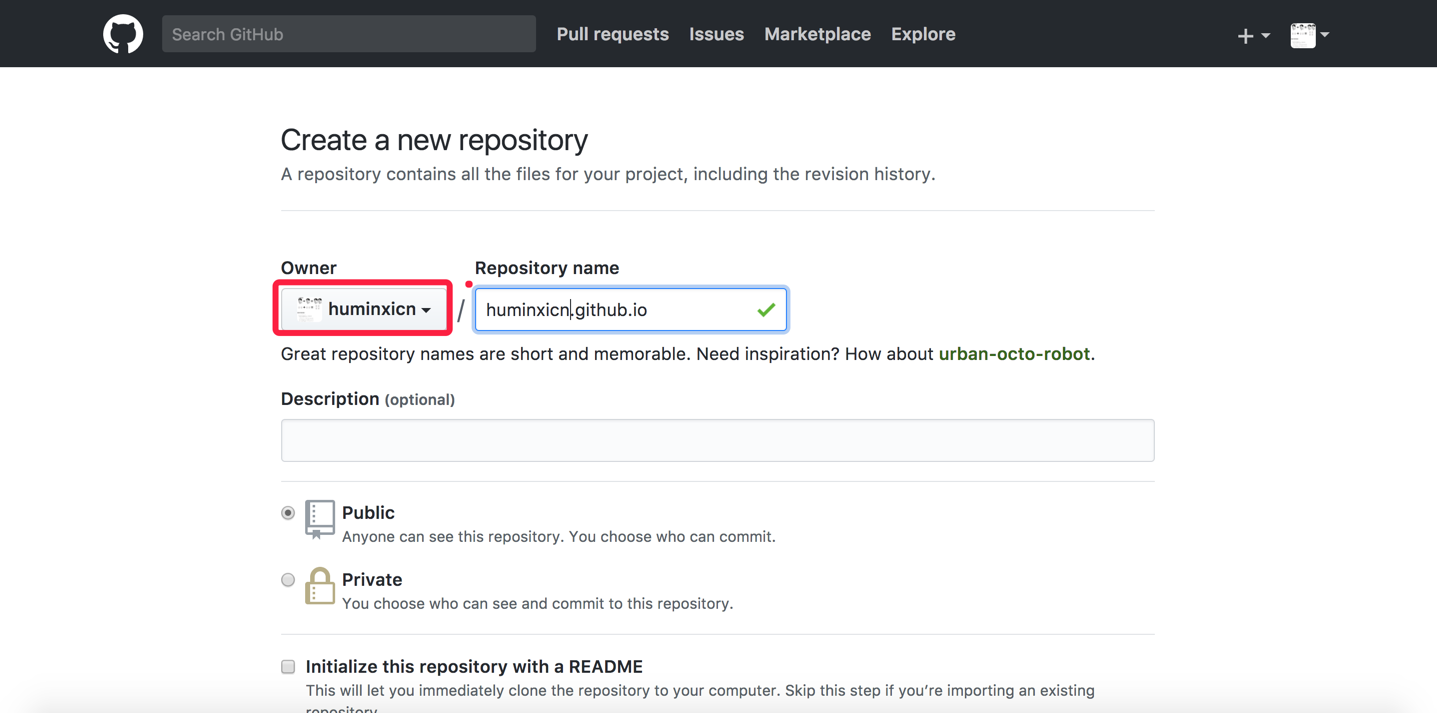
登录完成之后,在你的主页点击图标 New repository 创建一个新的版本库,因为我们是使用 Github Pages 去搭建我们的静态博客,所以 repository 的名称格式 你的用户名 + .github.io。例如:我的用户名是:huminxicn,那么 repository 的名字应该是: huminxicn.github.io 。因为之后你将要访问的你的博客地址就是: https://huminxicn.github.io 。


至此,Github 账号创建完成,Github Pages 所需要的 repository 也创建好了。
进阶
自己购买域名,然后再让 Github Pages 解析到此域名就行。Learn more
关联 Hexo 与 Github Pages
配置 SSH
检查是否已经存在 ssh key
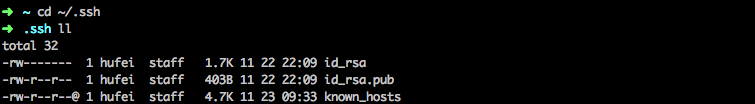
cd ~/.ssh
如果提示:No such file or directory 说明你是第一次使用 git。否则,可以看到如下的目录结构

生成新的 SSH Key
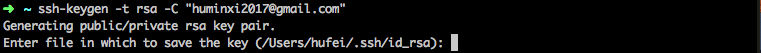
ssh-keygen -t rsa -C "<你常用的邮箱地址>"

输入命令回车之后会提示你输入一些东西,不用管,一直回车到底就好了。然后你的 ~/.ssh 目录下就会生成两个文件 id_rsa 和 id_rsa.pub 。
配置 Github
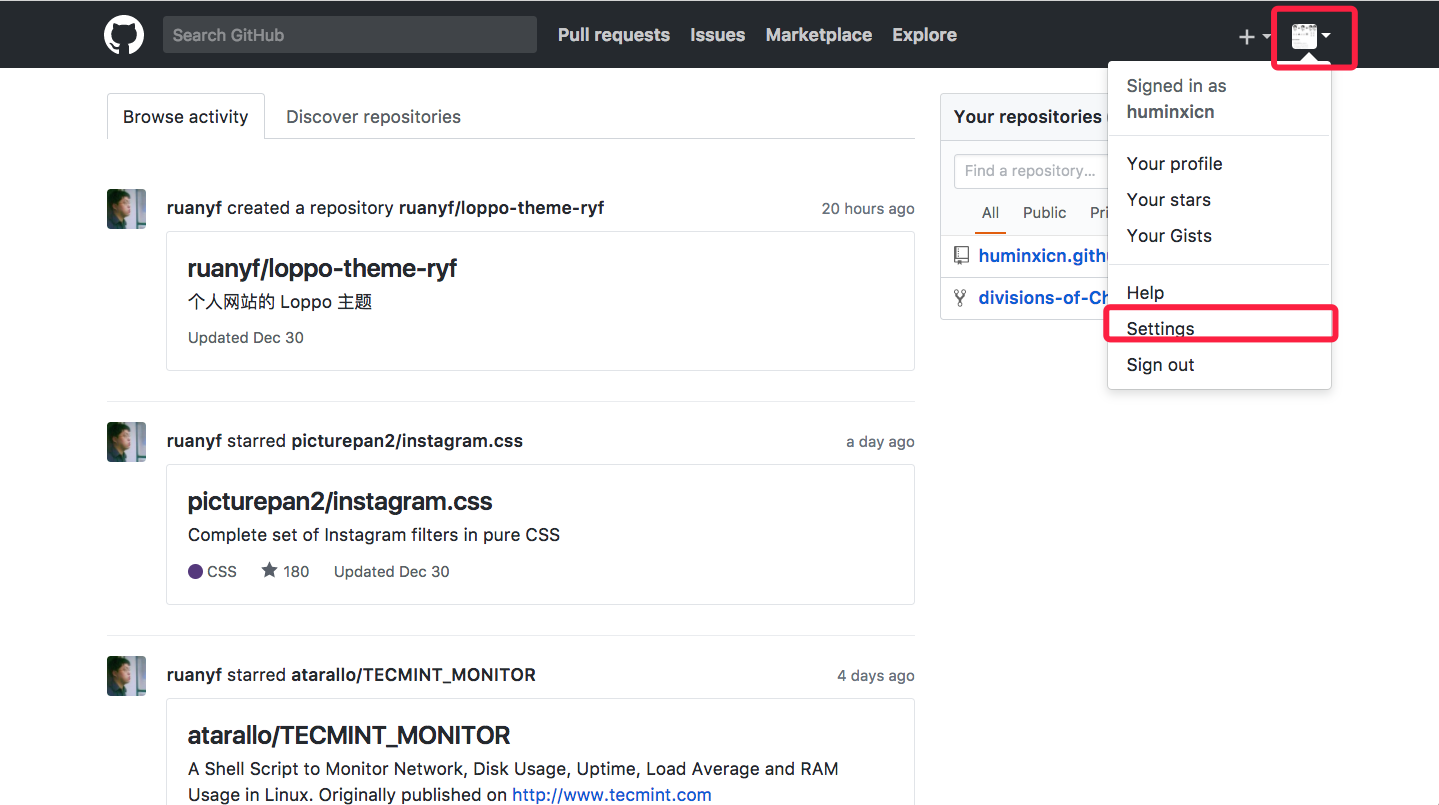
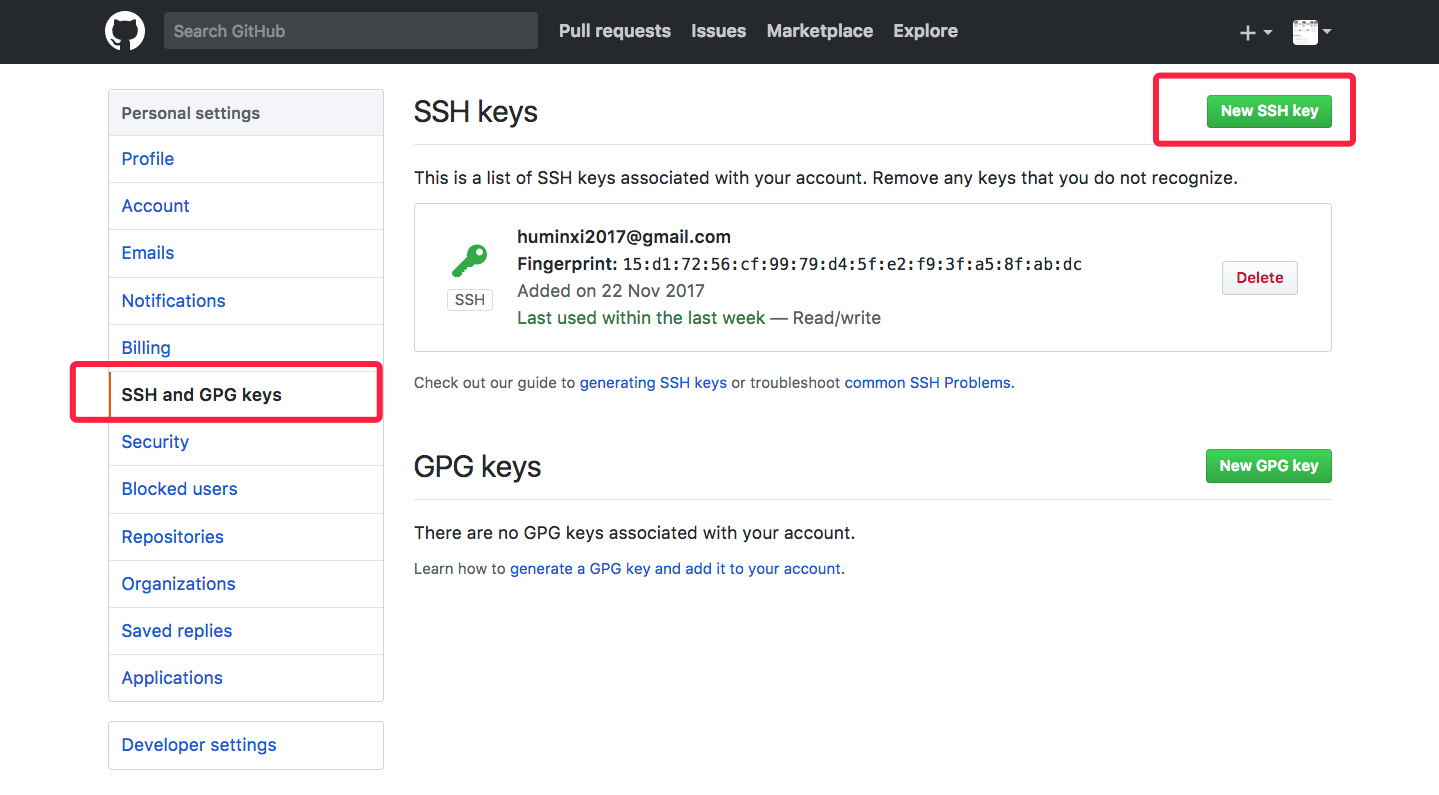
打开你的 Github -> Settings -> SSH and GPG Keys 。然后点击 New SSH Key 创建一个新的SSH Key。


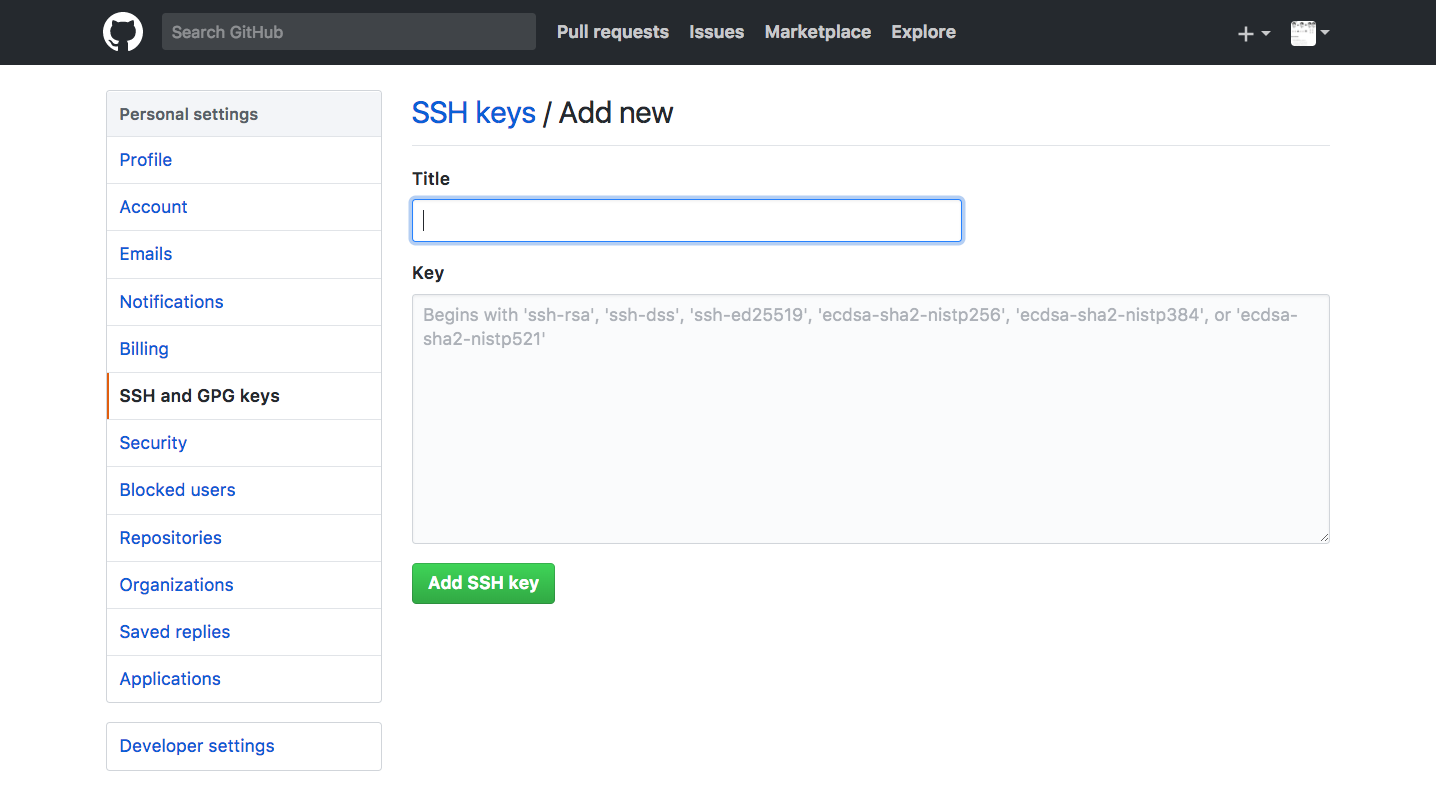
Title 可以用你的计算机名,可以用以区分。将 id_rsa.pub 文件中的所有内容复制到 Key 里面。

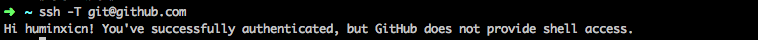
然后使用下面的命令测试是否可以连接上 Github 。ssh -T git@github.com

将 Hexo 博客部署到 Github Pages
先使用下面的命令对 Git 进行初始配置,用来跟踪提交信息
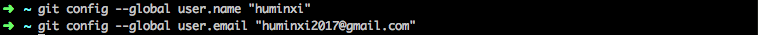
git config --global user.name "<你的名字>"git config --global user.email "<你常用的邮箱地址>"

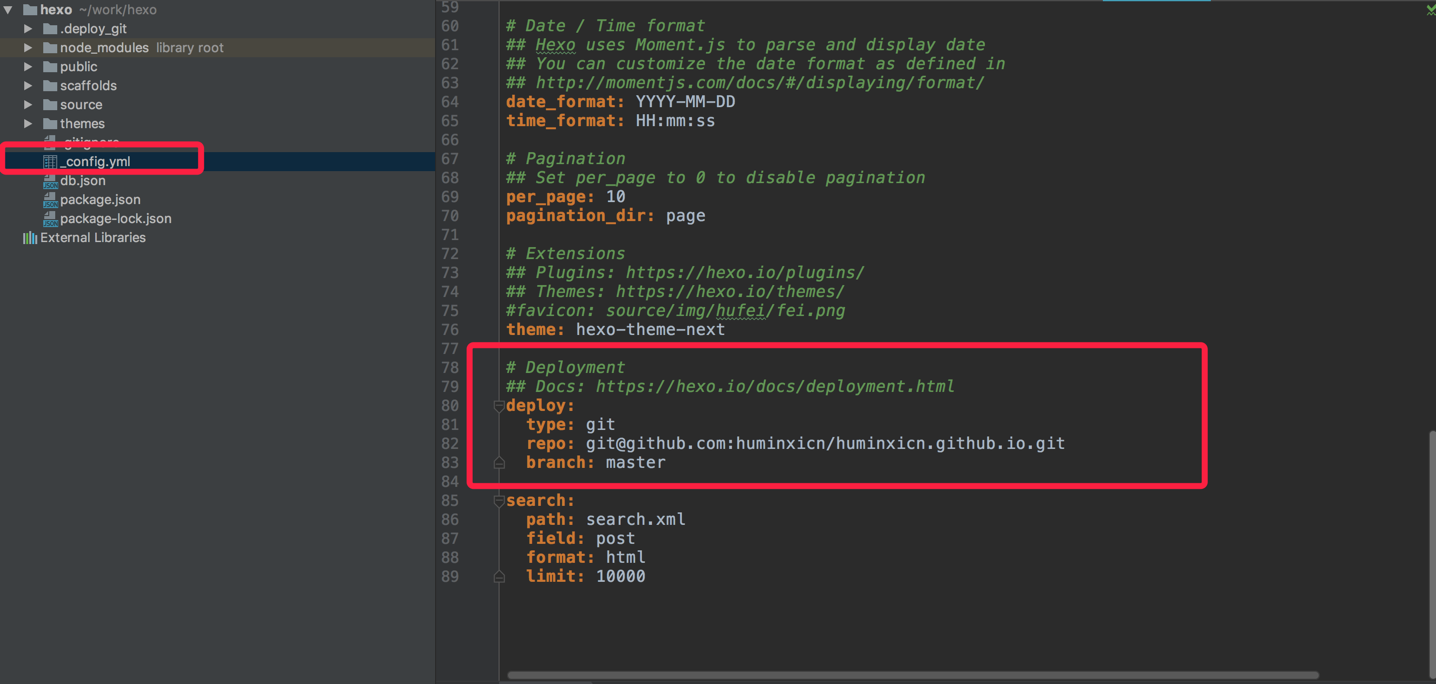
然后编辑 hexo 根目录下的 _config.yml 文件,设置其中的 deploy 参数,详细请查看 Hexo 官方文档中 部署 部分。

git 地址建议使用 SSH 地址。在上面的参数设置好了之后,使用下面的命令安装 hexo-deployer-git 插件,只有安装了插件之后才可以部署到 Github Pages。
npm install hexo-deployer-git --save
校验
安装完插件之后使用下面的命令进行部署:
hexo g #生成静态文件hexo d #部署到github
或hexo d -g #部署前生成静态文件
好了,快去访问你的 个人博客 吧!